本篇擷取重點:
一、按鈕的伺服器控制項比較(Button v.s LinkButton v.s ImageButton)
語法及範例:
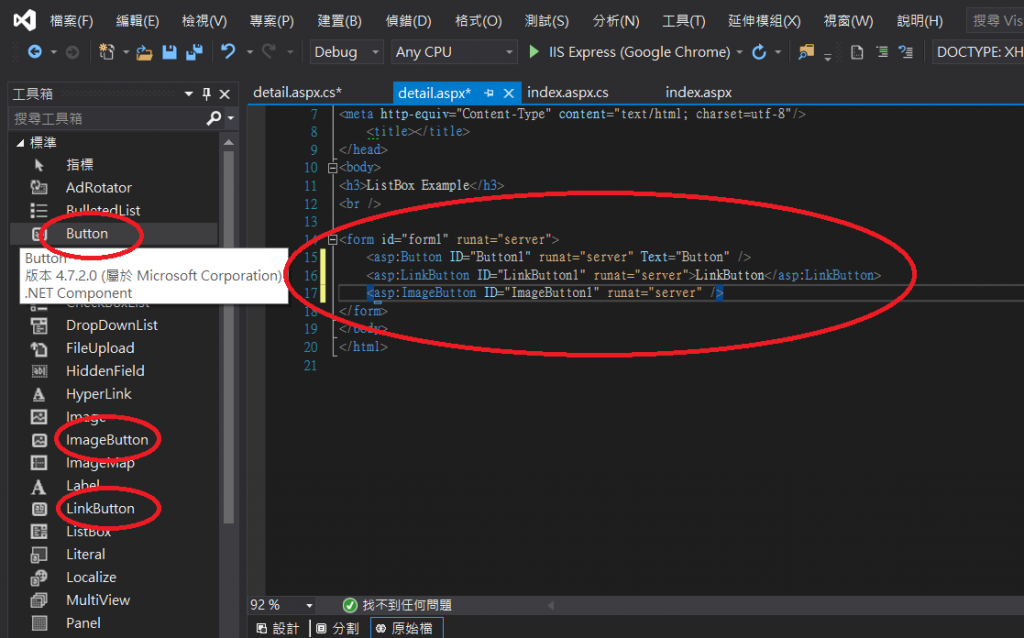
我們一樣以拖曳的方式將欲使用的工具項內的伺服器控制項拉至設計頁面中(index.aspx)
程式碼的部分如下:
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Page_Load" />
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="Page_Load" Text="LinkButton"/>
<asp:ImageButton ID="ImageButton1" runat="server" OnClick="Page_Load" ImageUrl="https://ithelp.ithome.com.tw/storage/image/ironman11th_side.png" />
或,也可寫成像下圖這樣,這兩種寫法,其實只有在結尾時有所不同。一般來說,較常使用第一種寫法,因為較簡潔。但當控制項中還有他子標籤時,則必須採用第二種寫法。
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Page_Load"></asp:Button>
<asp:LinkButton ID="LinkButton2" runat="server" OnClick="Page_Load" >LinkButton</asp:LinkButton>
<asp:ImageButton ID="ImageButton2" runat="server" OnClick="Page_Load" ImageUrl="https://ithelp.ithome.com.tw/storage/image/ironman11th_side.png" ></asp:ImageButton>
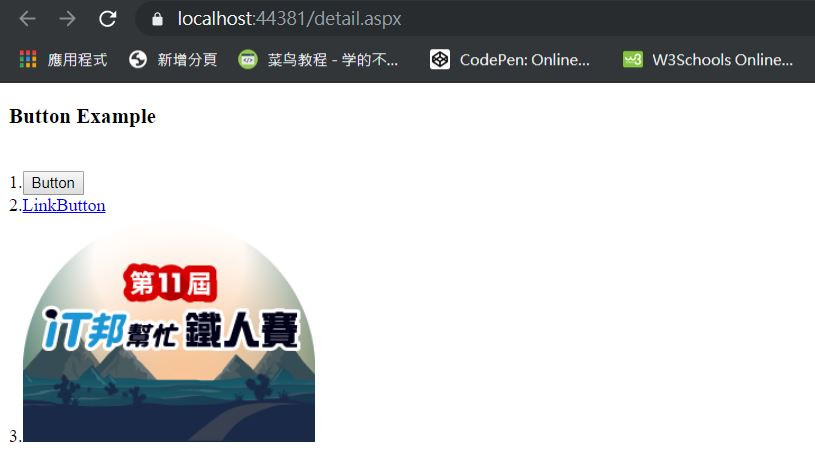
頁面顯示
我們可以從上圖中清楚看出三種按鈕外觀的差異。
==================================================================
貼心小補充
==================================================================
參考資料:
http://www.webapp.com.tw/EBook5/view.aspx?a=1&TreeNodeID=140&id=1387
http://epaper.gotop.com.tw/pdf/AEL007600.pdf (大推薦)
http://epaper.gotop.com.tw/pdf/ACL025600.pdf
https://kknews.cc/code/yne8bab.html
http://rfid.ctu.edu.tw/rueychi/CCA/ASPNET/6_%E4%BC%BA%E6%9C%8D%E5%99%A8%E6%8E%A7%E5%88%B6%E9%A0%85.pdf
二、建立 Button 按鈕之 Click 事件程式
於設計版面(index.aspx)的設計模式中,請雙擊【確定】Button 按鈕,將發生兩件事情:
原本:
<asp:Button ID="Button1" runat="server" Text="Button" />
<asp:LinkButton ID="LinkButton1" runat="server" Text="LinkButton"/>
<asp:ImageButton ID="ImageButton1" runat="server" ImageUrl="https://ithelp.ithome.com.tw/storage/image/ironman11th_side.png" />
點擊後:
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click" Text="LinkButton"/>
<asp:ImageButton ID="ImageButton1" runat="server" OnClick="ImageButton1_Click" ImageUrl="https://ithelp.ithome.com.tw/storage/image/ironman11th_side.png" />
protected void Button1_Click(object sender, EventArgs e)
{
//輸入程式碼
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
//輸入程式碼
}
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
//輸入程式碼
}
下方舉個例子,幫助大家了解:
設計頁面:
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Buttons_Click" />
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="Buttons_Click" Text="LinkButton"/>
<asp:ImageButton ID="ImageButton1" runat="server" OnClick="Buttons_Click" ImageUrl="https://ithelp.ithome.com.tw/storage/image/ironman11th_side.png" />
後置程式碼:
protected void Buttons_Click(object sender, ImageClickEventArgs e)
{
Button1.Text = "半夜睡不著覺 把心情哼成歌 只好到屋頂找另一個夢境<br>";
LinkButton1.Text = "睡夢中被敲醒 我還是不確定 怎會有動人旋律在對面的屋頂 我悄悄關上門 帶著希望上去原來是我夢裡常出現的那個人<br>";
ImageButton1.ImageUrl = "https://i.ytimg.com/vi/_wgSjmrM37A/hqdefault.jpg";
}
頁面顯示(點擊按鈕前)

頁面顯示(點擊任何一個按鈕後,因為觸發事件都設定為 Buttons_Click 事件)

我們成功利用按鈕來顯示歌詞,今天課題到此為底,明日(9/27)預定探討課題:textbox。
此篇內容整理自多篇網路文章、PPT及自己的理解,但筆者也仍處在初階的學習過程,對程式概念的理解及判斷都尚不足,若有錯誤的地方,也煩請各位大大提點,先謝謝大家惹!!
